
What Is QuickDBD?
Quick Database Diagrams allows you to create database schemas just by typing. Their homepage says that you can capture ideas quicker without GUI tools interrupting your flow and I’ve found that I agree with that statement. While no purchase is required to create a diagram as a free user you are limited to one diagram with a max of 10 tables.
Why Use QuickDBD?
While learning Ruby, Rails, Javascript, and React I’ve always spent significant time planning the domain model for each project I began. I think a well though out domain model with clear data relationships makes the coding that comes after much smoother. One tool that I’ve used almost exclusively these past few months is QuickDatabaseDiagrams.com. On its face it’s very simple to use as a beginner but underneath it seems to have the ability to document larger scale projects. Below I’ll show you how to get started and walk through many of the tools at your disposal to visualize your database structure.
Getting Started
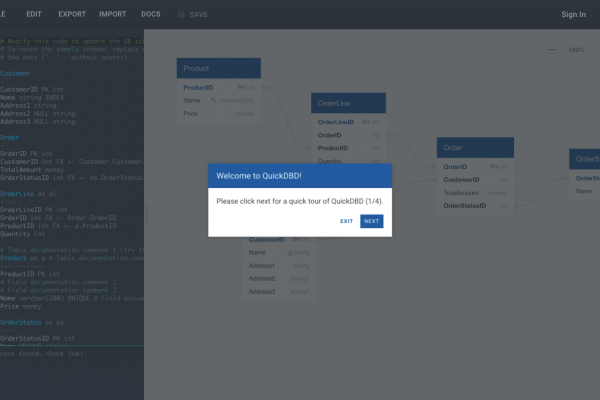
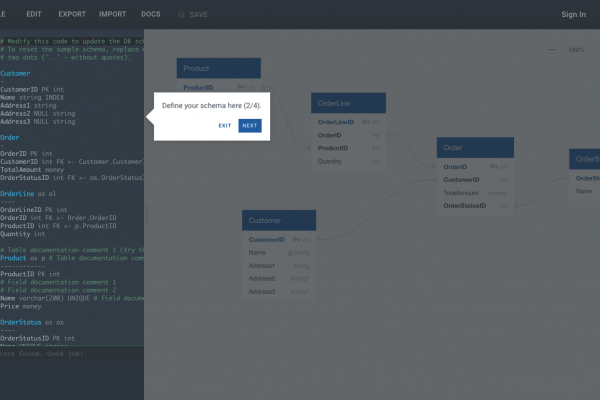
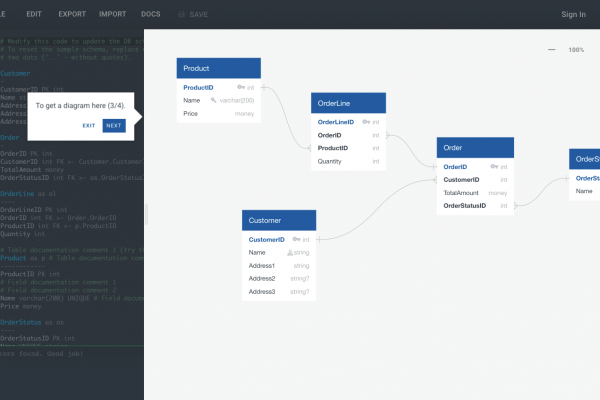
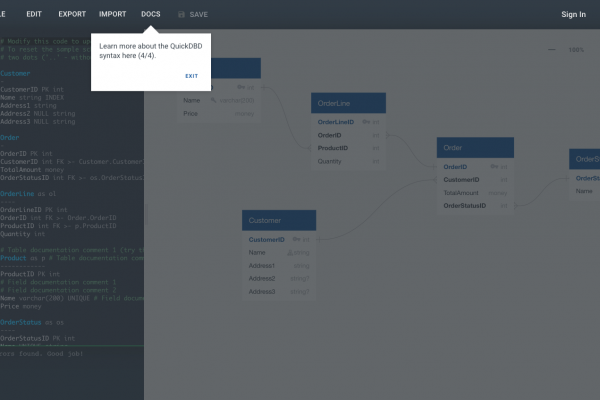
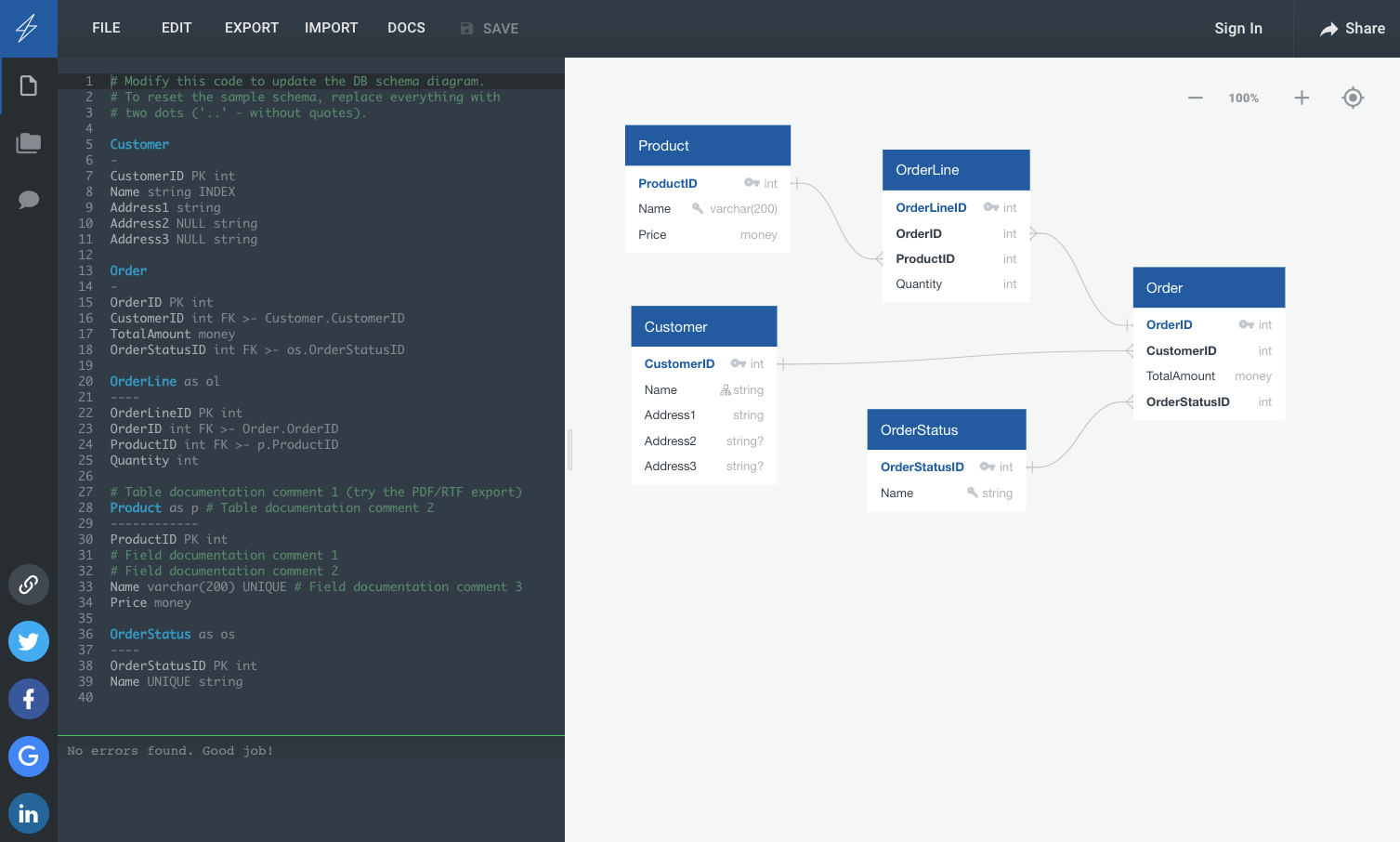
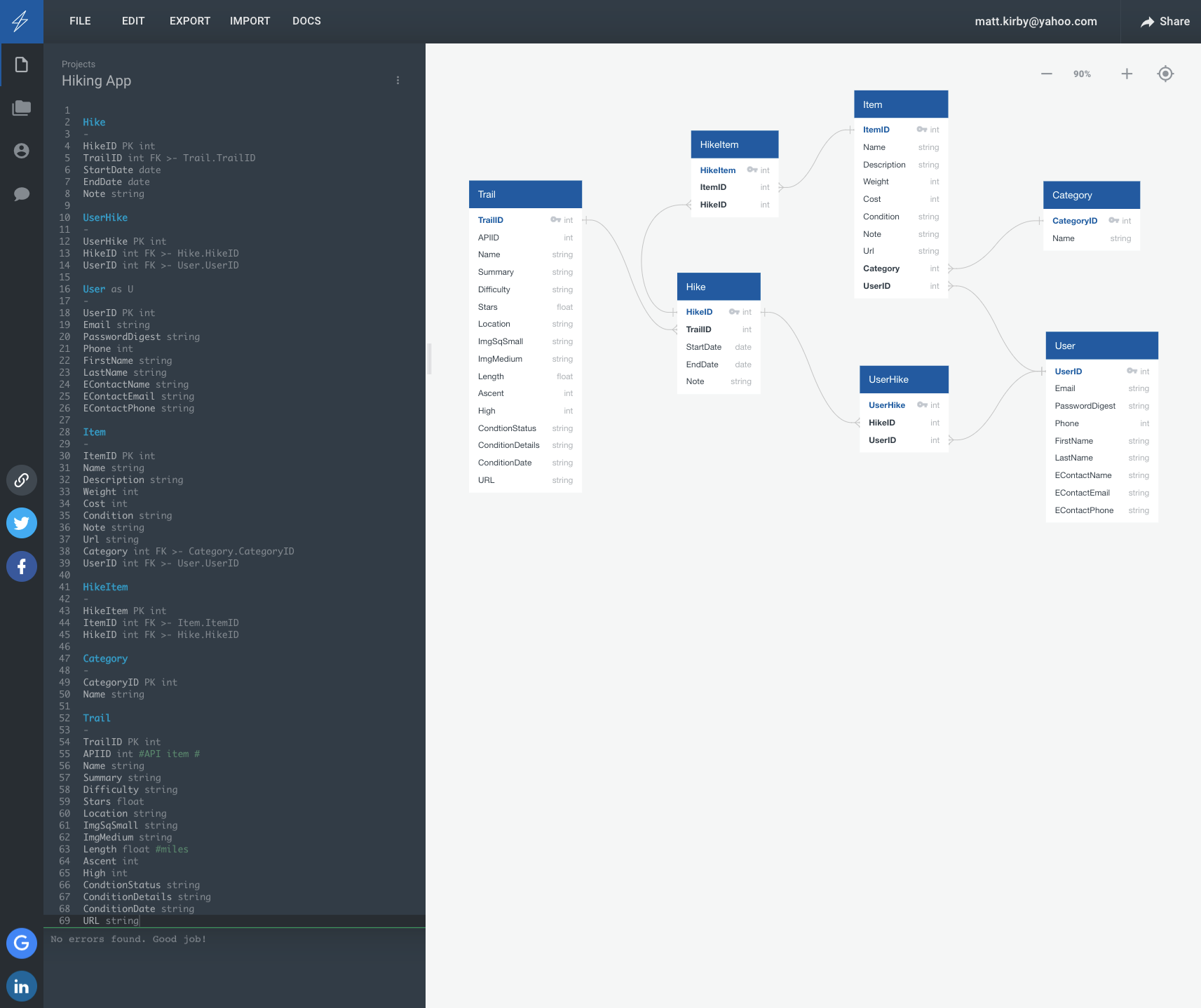
When you first load the QuickDBD app there is a quick walkthrough that covers the different sections you’ll use. There is a text area on the left to define your schema, a diagram chart that autogenerates on the right, and a menu bar that gives you access to the documentation. By logging into a free account it unlocks the ability to collaborate in real-time and share your diagrams.
Adding Comments
Let’s start off by discussing comments. Commented text can be written by first writing a hashtag followed by your comment and they can be put on their own line or may follow any code inline.

Creating Tables
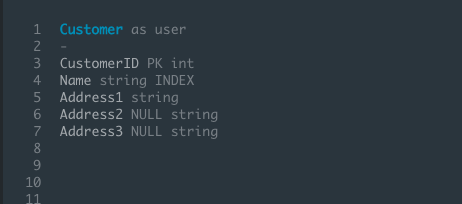
Table names are defined by a newline followed by a string name for the table. This is not important on line one but you must have an empty line between two different tables. Additionally, table names can be aliased using the ‘as’ keyword.

After the table name, you must put at least one hyphen before adding your tables fields. To add a table field you write the field name followed by any additional params. QuickDBD supports many params, including: standard data types, PK (primary key), FK (foreign key), UNIQUE, INDEX, IDENTITY or AUTOINCREMENT, DEFAULT, and NULL or NULLABLE.
Defining Relationships
There are two main ways to connect your tables together to diagram their relationships. You can write them out or you can drag and drop.
Writing Out Relationships
I find that writing out the relationships is slightly more time consuming but it helps me visualize the relationships and catch any issues I might not have noticed prior. To write a relationship you first define the field with the data type ‘int’ and ‘FK’ which represents a foreign key. Using the table to the right you define the current table relationship to another. Finally you write a reference to the other tables name followed by a period and then the table attribute for it’s PK or primary key.
Drag and Drop
You also have the ability to drag and drop the connecting line between your tables. When you hover over a table in the diagram on the right side of the app little circles or nodes will appear. If you drag from one node to another node the app will create a relationship line for you. The only downside seems to be that it will only create ‘one to many’ relationships.
Code
Relationship
Example Diagram

That’s the general overview of how to get started with QuickDBD. From there you should be able to build out database diagrams as big as you can imagine. If you’re looking for additional details there are docs that cover more complex database setups and params.
Final Thoughts
QuickDBD has so far been a great tool to help me plan my Flatiron projects. While it’s been incredible for my smaller projects, it’ll be interesting to see how well QuickDBD scales as my projects get larger and more complex. I’d like to eventually see alternate table styling and alternate relationship lines. I think the docs are not as clear as they could be and maybe that why you’re here, but nonetheless QuickDBD is great tool to keep in your arsenal while learning to code.